Unity + WebXR開発メモ(Meta Quest、Chrome対応)
最終更新日:2024年06月04日記事作成日:2021年08月08日
Unityでブラウザで動作するVRアプリを開発する方法についてまとめています。

更新履歴
(2024年6月4日)WebXR Exrpot 0.22.0のセットアップ手順を反映
(2023年11月28日)Unityのロードマップの変更を反映
(2023年11月13日)GitHub最新版でXR Interaction Toolkitが動作するようになったのをとりあえず反映
(2023年2月23日)XR Plugin Management 4.3.1とUnity 2022.2について注記
(2022年12月12日)Unity 2022.1.24で動作確認、一部記述修正
ブラウザのVR/AR対応について
WebXR Device APIをはじめとした一連のAPIがあり、ブラウザでVR/ARアプリケーションを動かすことができます。WebXR全体の概況をつかむにはいっこうさんの記事がおすすめです。
Meta Quest
Meta Questの標準ブラウザ(Meta Quest Browser)はWebXRに対応しています。WebXR対応ページに設置されているボタンを押すとVRモードに入り、コントローラーのMetaボタンを押すとVRモードを抜けるようになっています。
Meta Quest BrowserはChromiumベースで、下記ページにアップデート情報があります。
Chrome(Windows)
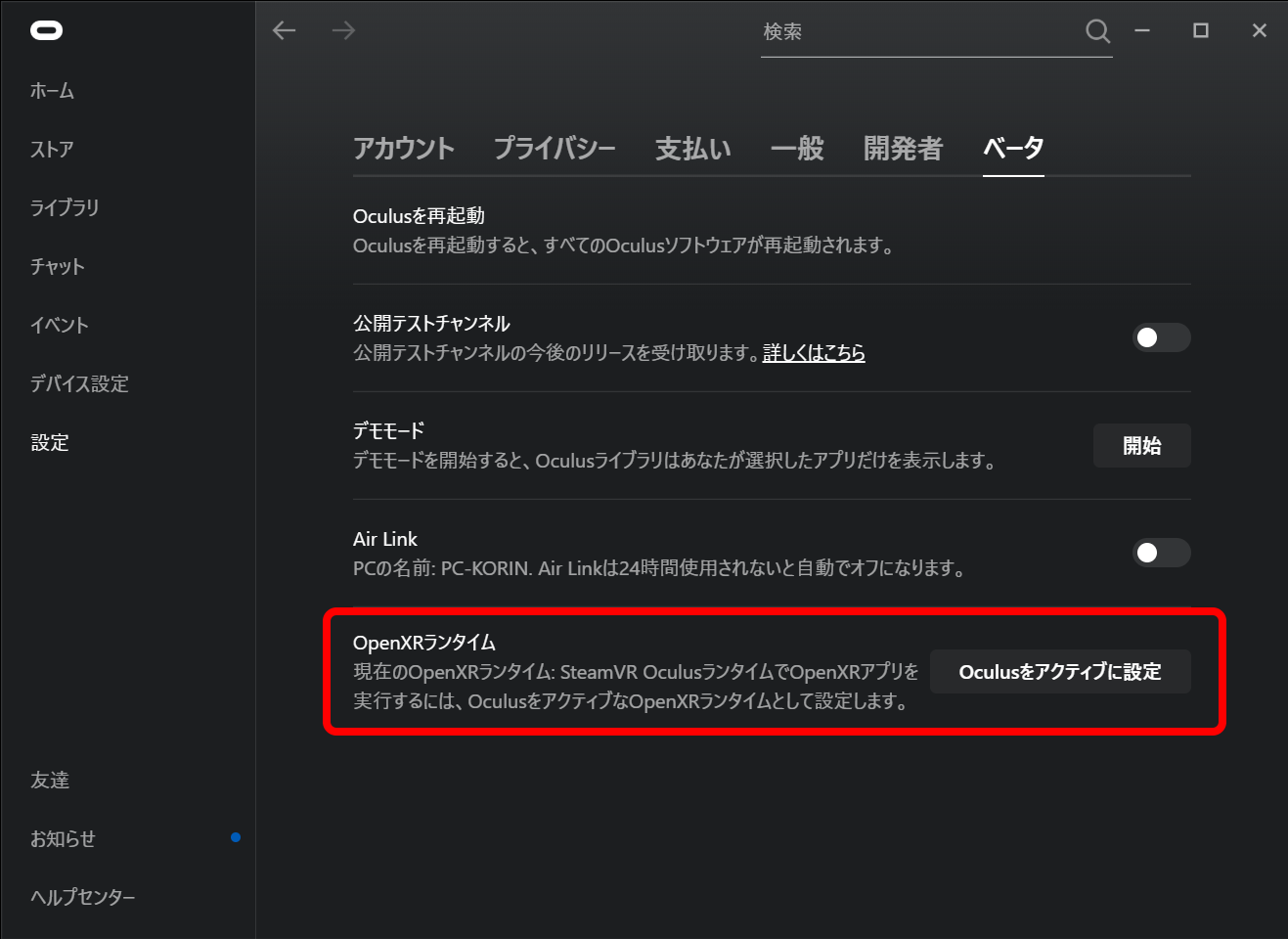
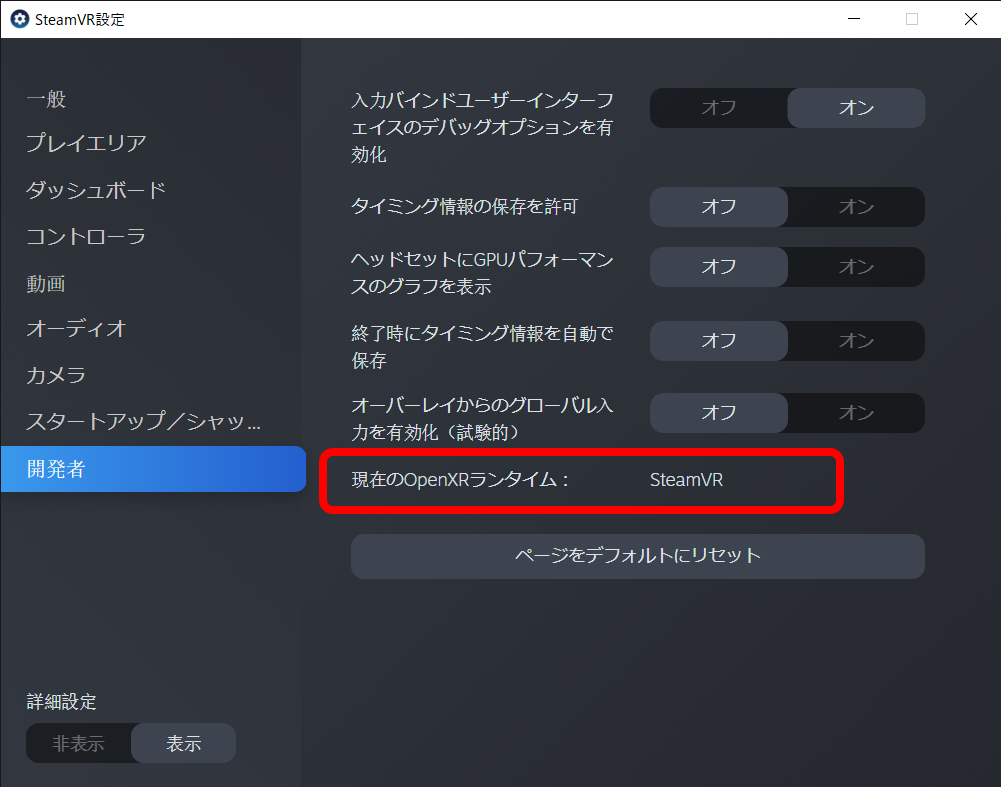
WindowsのChromeおよびFirefoxは現在標準でWebXRに対応しています。別途Meta Quest LinkソフトウェアまたはSteam VRのインストールが必要です。ChromeとFirefoxはKhronosのOpenXR規格を利用しており、ページに設置されているVRモードのボタンを押すと、現在アクティブになっているOpenXRランタイムを使用してVRモードに入ります。ヘッドセットをはずすとVRモードを抜けます。Meta Quest LinkソフトウェアやSteam VRの設定で、使用するOpenXRランタイムを選択します(下記画像を参照)。


PICO 4
PICO 4に標準でインストールされているブラウザ(Picoブラウザ)はChromiumベースで、WebXR Device APIに対応しており、Quest同様VRモードに入れます。
UnityでWebXRアプリを作るには
De-Panther氏のWebXR Exportを使用すると、UnityのWebGLビルドを使用してブラウザで動作するVRアプリケーションを開発できます。
なお、Unity公式によるWebXRサポートは、ロードマップのPlatform > WebでUnder Consideration(検討中)になっています(2024年6月現在)。現在WebGLビルドのモバイル対応を優先している雰囲気で、だいぶ先になりそうです。
パフォーマンスは大丈夫?
ブラウザでVRアプリを動かす場合に気になるのは実用的に動くかどうかでしょう。
特にQuestにおいて、WebXR Exportを使用して出力したWebXRアプリは、以前(2020年4月頃)はフレームレートがとても低かったり、起動に数十秒かかったりと厳しかったのですが、2022年1月現在、簡単なコンテンツであれば起動後いくらか待つと90fps出るようになったり(想像ですが、V8のLiftoffとTurboFanの2段構えのコンパイラの挙動でしょうか)、起動時間も最短で数秒から済むようになったりと大幅に状況が改善しています。
今のところカメラを2つ使用してレンダリングしておりMultiviewレンダリングをしていないため、VRモードでは描画に倍のCPUコストがかかります。特にQuestではCPUが弱いためCPUバウンドになりがちなので、注意する必要があります。
あくまでウェブページなので、大容量のアセットのコンテンツはページ表示の待ち時間やサーバー料金で厳しいです。特にテクスチャは最小限に留めてインポート設定に注意し、場合によってはAssetBundleを使用する必要があります。
また、アセットの多いコンテンツを再生すると(特にQuestで)メモリオーバーフローのエラーが出るので注意が必要です。
WebXR Exportを使用する
WebXR Exportの導入方法はこちらにあります。以下、サンプルシーンをビルドする手順のメモです。Unity 2022.3.31で動作することを確認しています。
- 新規プロジェクトを作成し、プラットフォームをWebGLにする
- Project Settings > Package Managerを開いて、Scoped Registriesに以下を追加
- Name: OpenUPM
- URL: https://package.openupm.com
- Scope(s): com.de-panther
- Window > Package ManagerでMy Registriesに変更するとWebXR Export、WebXR Interactionsが出てくるのでインストール
- WebXR InteractionsパッケージのSamplesからレンダーパイプラインに応じてSample Scene(URP版)またはSample Scene - Built-in Render Pipelineをインストール
- Build SettingsにDesertシーンを登録(Assets/Samples/WebXR Interactions/{バージョン}/Sample Scene/Scenes/Desertにあります)
- Project Settings > XR Plug-in ManagementのWebGLタブでWebXR Exportにチェックを入れる
- Window > WebXR > Copy WebGLTemplates を実行
- Player Settings > Resolution and PresentationのWebGL TemplateでWebXR2020またはWebXRFullView2020を選択してBuild and Run
表示されたページをChromeで開いて、Quest Link等が動いている状態で右下のVRボタンを押せばオーケーです。
Meta Questでもローカルで試したい場合は、Unity内蔵のローカルHTTPサーバーでは動かないので、別途ローカルHTTPSサーバーを立ち上げる必要があります。Browsersyncをインストールして browser-sync start --server --https --no-open --port=1000 とかするのが簡単でしょう。Meta Questブラウザを開いて、アドレスバーに「https://192.168.*.*:1000/」とhttpsから全部入力すると開きます。
下記スライドも参照してください(古いので注意点くらいしか参考にならないかも……そのうちページのほうに移植します)。
コントローラーのグラフィックスを表示するには
さらにWebXR Input Profiles Loaderをインストールすると、WebXR Input Profilesを使用して、接続されているヘッドセットに応じてコントローラーのグラフィックスが変化します。なお、ビルド後のサイズが3MBほど大きくなります。
以下の要領でインストールできます。
- Project Settings > Package ManagerのOpenUPMのScope(s)にcom.attenederを追加する
- Package ManagerのMy RegistriesからWebXR Input Profiles Loaderパッケージをインストールする
- Project Settings > Graphicsの下のほうにあるPreload Shadersに、ProjectウィンドウのPackages/WebXR Input Profiles Loader/Runtime/ShaderVariantsに入っているGLTFShaderVariantsを登録する
WebXRCameraSetについて
WebXR ExportのカメラリグはWebXRCameraSetプレハブを使用します。以前は通常時・VRモード・ARモードの複数のカメラを持っていたのですが、現在はCameraを使用するようになっています。
トラッキング基準位置を変更するには
Project Settings > XR Plug-in Management > WebXR > VR Required Reference SpaceをLocalにするとWebXRCameraSetプレハブの位置が頭の位置に、Local_floorにすると床の位置になります。
コントローラーの入力を取得するには
WebXRCameraSetプレハブのhandL、handRオブジェクトにアタッチされているWebXRController.csのGetAxis2DやGetButtonメソッドでコントローラーの状態を取得できます。例えば、
using WebXR;
...
[SerializeField] WebXRController leftHandWebXRController;
...
leftHandWebXRController.GetAxis2D(WebXRController.Axis2DTypes.Thumbstick);
でOculus Questのサムスティックの入力値が取得できます。
なお、ホームボタンとメニューボタンはWebXR Gamepads Moduleの仕様でNot exposedとなっておりアクセスできないようです。
XR Interaction Toolkitは使える?
2023年11月最新のバージョンでXR Interaction Toolkitが動作するようになりました。WebXR Interactionsとあわせて、XR Interaction ToolkitとXR Handsをインストールする必要があります。その他、それぞれのパッケージのサンプルのインストールが求められます。
サンプルシーンとして、WebXR InteractionsサンプルにXR Interaction Toolkit SampleのURP版とビルトイン版が入っています。これをビルドしてみてください。
エディタでVRモードで再生するには
WebXRCameraSetはOculus XR Pluginでも動作しますので、エディタからQuest Linkで再生できます。Project Settings > XR Plugin ManagementでStandaloneタブのOculusのチェックを入れて、プラットフォームをWindowsに変更して再生してみてください。
また、そのままビルドしてQuest Linkで動作する実行ファイルを作ることも可能です。
ビルドサイズを小さくするには
「Unityのビルドサイズを小さくするには」にWebGLビルドを省サイズ化する方法についてまとめてみました。
Meta Quest Browserでデベロッパーツールを使用するには
PCのChromeからリモートのデベロッパーツールを開くことができます。開発者モードにしたQuestをUSB接続している(adb devicesで表示される)状態で、PCのChromeで chrome://inspect/#devices を開いて少々待つとQuestが検索表示されますので、inspectをクリックしてください。
PCでQuestのブラウザのURLを入力するには
QuestのソフトウェアキーボードでURLを入力するのは大変です。
Questの開発支援ツールであるMeta Quest Developer Hubをインストールすると、Device ManagerタブのDevice Actions > Oculus BrowserにURLを入力して簡単にページを開くことができます。
また、上記のChromeのデベロッパーツールでもURLを入力して開くことができます。
下記adbコマンドでも行けます。
$ adb shell am start -n "com.oculus.vrshell/.MainActivity" -d apk://com.oculus.browser -e uri https://framesynthesis.jp/