TextMesh Proメモ
最終更新日:2023年02月03日記事作成日:2021年10月02日
TextMesh Proの備忘録です。
更新履歴
(2023年2月3日)「困ったとき」を追加
(2021年10月2日)とりあえずページ作成
TextMesh ProのTips
カーニングを調整するには
テキスト全体の文字間隔を調整する
TextMeshProコンポーネントのMain Settings > Spacing Options > Characterで全体の文字間隔を調整できます。
文字単位のカーニング
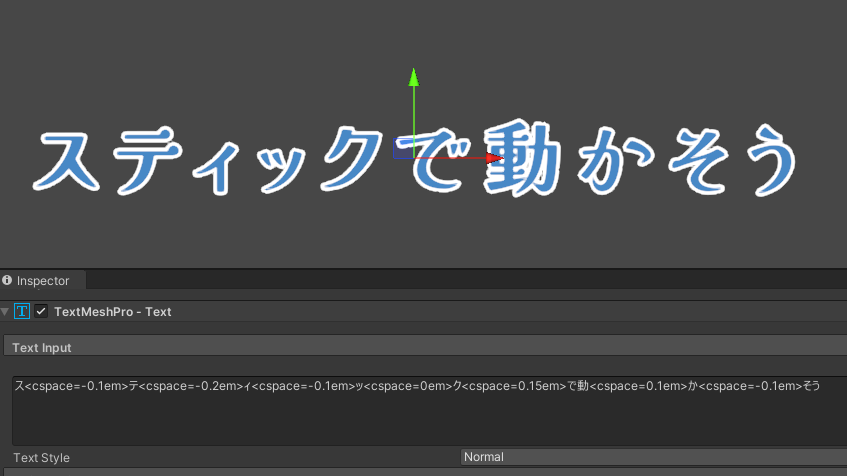
ややバッドノウハウ気味ですが、TextMeshProコンポーネントのcspaceタグが使用できます。

例えば、<cspace=1em>あいう</cspace>だと「あ」と「い」および「い」と「う」の間隔が1em広がるようになっていますので、1文字単位で調整する場合はタグを閉じずにネストを重ねていく必要があります。マイナス値で狭めることもできます。
グリフ単位のカーニング
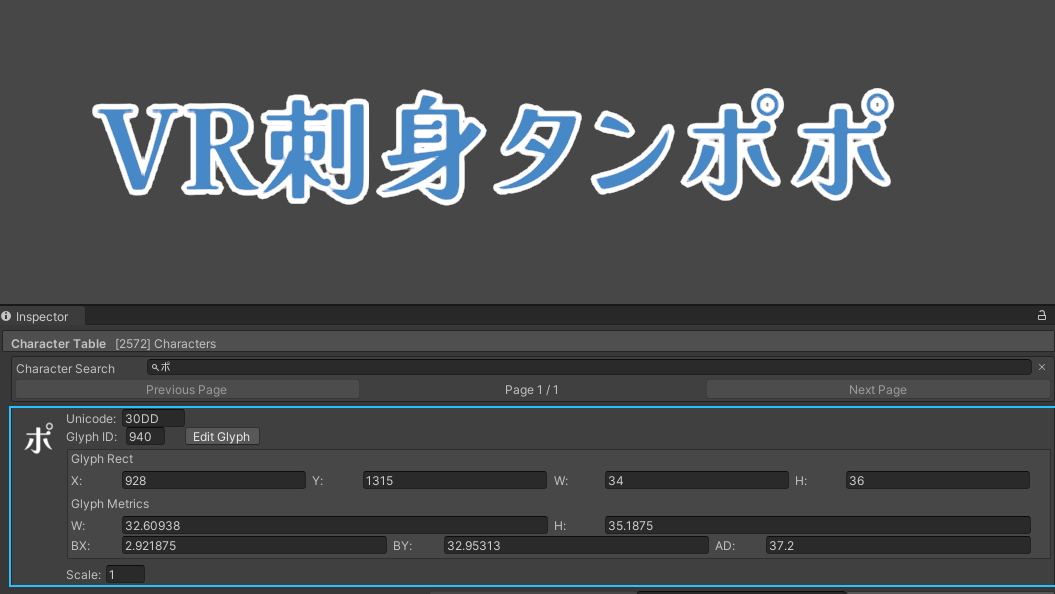
Font AssetのCharacter TableのCharacter Searchにグリフの文字を入力して検索して、Edit Glyphボタンを押してADあたりをいじります。

下記ページで「■」文字を基準にして調整するテクニックが紹介されています。
グリフのペアのカーニング
Font AssetのGlyph Adjustment Tableにグリフを二文字入力して調整します(が、上手くいかないという話が……)。
なお、Font Asset CreatorでのFont Asset作成時にGet Kerning Pairsをオンにするとここの設定が作成されるようです(が、ほとんどのフォントはカーニングペアの情報を持っていないようです)。
Font Assetの作り方のコツを知りたい
きゅぶんずさんの解説がおすすめです。
裏側から見えないようにするには
TextMeshProコンポーネントのDebug SettingsのCull ModeをBackにします。
アウトラインを描くには
TextMeshProコンポーネントのOutlineのThicknessを上げます。このとき、同時にFaceのDilateを上げると文字の外側にアウトラインが描画され綺麗になります。
困ったとき
Dynamicフォントのテクスチャが更新されない
Font AssetのAtlas Population ModeをDynamicにしているのに文字が□になる場合、テクスチャが埋まってしまっている可能性があります。Atlas Width / Heightを大きくする、Multi Atlas Textureをオンにする、Samling Point Sizeを小さくする等で解決するかもしれません。