Unityのビルドサイズを小さくするには
最終更新日:2023年05月14日記事作成日:2021年09月07日
Unityのビルドサイズを最適化するTipsをまとめています(特にWebGLビルド)。
更新履歴
(2023年5月14日)Build Report Inspector 0.3.0-previewについて追記
(2022年6月17日)typo修正ほか
(2022年5月11日)「パッケージの依存関係について」を追加、URPテンプレートの省サイズ化実験をUnity 2022.1に更新
(2022年5月4日)Unity 2021.3のWebGLビルドサイズ参考値を追記
(2022年5月1日)「Static Batchingについての注意」「メッシュの最適化」を追加
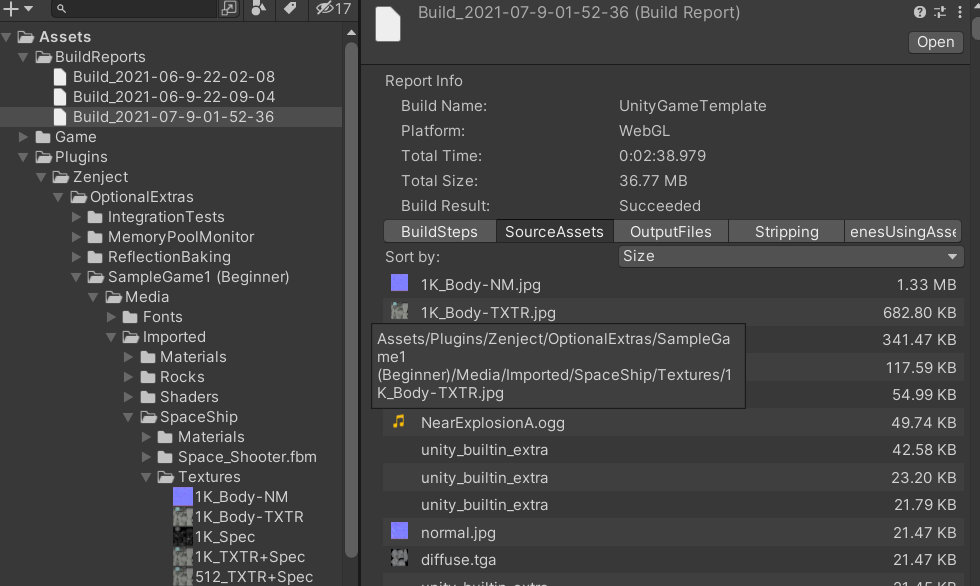
Build Report Inspector

Build Report Inspectorパッケージをインストールすると便利です。一度ビルドした後にWindow > Open Last Build Reportを実行するとAssets/BuildReportsフォルダにビルドレポートが出力され、インスペクタでアセットやコードサイズの詳細を見ることができます。
Package Managerの左上の+からAdd package by nameでcom.unity.build-report-inspectorを入力するとインストールできます。
インスペクタのSourceAssetsタブで、必要のない巨大なアセットが含まれていないか上から順番にチェックしていきます(Importer Typeに変更するとアセットの種類ごとにチェックできます)。また、StrippingタブでAnalyze sizeボタンを押すと、コードモジュールごとのサイズが表示されます。
アセットのサイズとトータルのビルドサイズが合わない場合は、ResourcesフォルダやStreaming Assetsフォルダのアセットや、Static Batchingの影響が考えられます。後者については「Static Batchingについての注意」を参照してください。
なお、Consoleウィンドウの右上メニューからOpen Editor.logでログを開いて「Build Report」で検索して見ることもできます(というより、このログを見やすく表示するのがBuild Report Inspectorパッケージです)。ビルドするたびに以下のようなログが記録されています。
-------------------------------------------------------------------------------
Build Report
Uncompressed usage by category (Percentages based on user generated assets only):
Textures 2.8 mb 46.2%
Meshes 1.7 mb 28.6%
Animations 728.3 kb 11.7%
Sounds 0.0 kb 0.0%
Shaders 163.7 kb 2.6%
Other Assets 587.4 kb 9.4%
Levels 0.0 kb 0.0%
Scripts 39.8 kb 0.6%
Included DLLs 0.0 kb 0.0%
File headers 52.8 kb 0.8%
Total User Assets 6.1 mb 100.0%
Complete build size 6.6 mb
テクスチャの最適化
大体のケースで、テクスチャがビルドサイズのうち大きな割合を占めています。テクスチャのインポート設定を細かく調整していくことで、ビルドサイズを大きく減らせる場合が多いです。
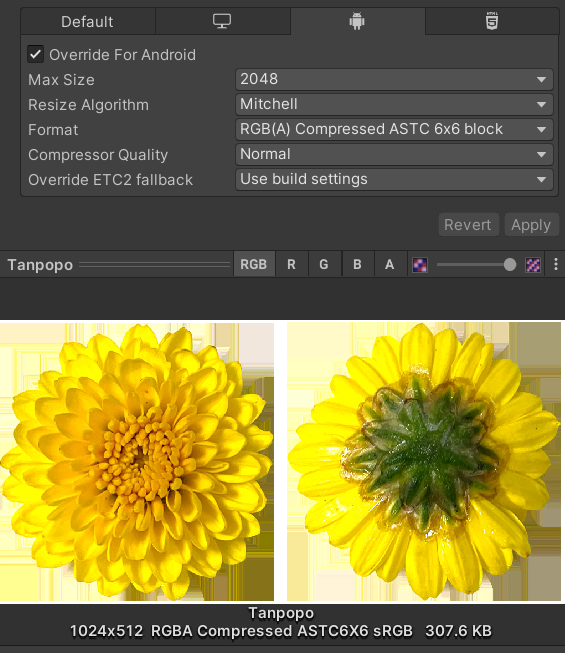
テクスチャを選択してMax Size、Format等を調整してApplyボタンで再インポートすると、プレビュー画面の下に表示されているサイズの数字が変化します。プレビュー画面で画質にあまり影響が出ないことを確認しつつサイズを小さくしていきます。

特に解像度は影響が大きいのでMax Sizeでできるだけ小さくします(スカイボックス等で大胆に下げられる場合があります)。ミップマップが必要ない場合はGenerate Mip Mapsをオフにすると小さくなります。
インポート設定は.metaファイルに保存されるのでバージョン管理している場合はコミットします。
テクスチャフォーマットについて、AndroidではASTCを使用しますが、ブロックサイズを大きくすると圧縮サイズが小さくなります。
また、Crunchedとついているフォーマットを選択すると大幅にサイズが小さくなります。画質も大きく劣化しますので圧縮結果をよく確認してください。
WebGLビルドにおけるテクスチャフォーマットの選択については「Unity WebGLビルドメモ」を参照してください。
メッシュの最適化
ポリゴン数の多いモデルは、インスペクタのModelタブのMesh Compressionを使用するとサイズを大きく節約できる場合があります。圧縮率を上げるほどメッシュが崩れますので、大丈夫かどうか視覚的に確認してください。
その他、設定で不要なデータをインポートしないようにします。
AssetGraph
多数のアセットのインポート設定を一括で変更したい場合、AssetGraphというパッケージが使用できます(開発が止まっているようでやや心配があります)。
以下の要領で使用できます。
- Package Managerでcom.unity.assetgraphをインストール
- Windows > AssetGraph > Open Graph Editorを開く
- CreateボタンでAsset Graphを作成
- Load From DirectoryノードとOverwrite Import Settingsノードを作って繋げたりしてExecute
Static Batchingについての注意
Static Batchingを使用していると、シーンのStaticオブジェクト(Batching Staticがオンのオブジェクト)のメッシュがビルド時にシーンにすべて焼き込まれるため、出力サイズが著しく大きくなる場合があります。たとえば5000ポリゴンのオブジェクトが100個配置されていると、50万ポリゴンぶんのメッシュがシーンに焼き込まれます(同じメッシュを使用していても)。
出力サイズを小さくする場合は、Staticオブジェクトの使用を控えめにするか、Project SettingsでStatic Batchingをオフにしてください。また、他のバッチング方法を検討するのがよさそうです。
WebGLビルドの最適化
WebGLビルドでは、ビルドサイズがサーバー費用、読み込み時間、WebAssemblyのコンパイル時間に影響するため、ベースサイズをできるだけ小さくしたいというのがあると思います。
Unity 2021.2以降に上げる
Unity 2021.2ではWebGLビルドで使用されるEmscriptenがバージョン2に更新され、ビルドが速くなり、出力サイズが大きく減少しています。
ビルドサイズを小さくする設定
Code Optimization
Build Settings > Code OptimizationのSpeedをSizeに変更すると、wasmが4.0MBから3.2MBになったりと結構効果が大きいです。
Brotli圧縮にする
Project SettingsのPublishing Settings > Compression FormatをBrotliにするとwasm、dataともに大幅にサイズが小さくなります。ただし、圧縮に非常に長い時間がかかるため開発中はGzipにしておいたほうがいいかもしれません。
Managed Stripping Level
Highにすると使用していないコードやモジュールが含まれなくなるため、wasmのサイズが大きく縮まります。実行に必要なコードまで削除されてしまうことがありますので、その場合はプロジェクト内にLink.xmlファイルを作成するか、クラスやメソッドに[Preserve]属性をつけて保持します。詳しくは下記ページを参照です。
ビルドサイズ増に繋がる機能やライブラリ
URP(Universal Render Pipeline)
Unity 2022.1で新規プロジェクトを作成してURPのテンプレートをビルドしたとき、19MB強のビルドができあがります。これを小さくしていきます。
URPテンプレートをそのままビルドする
wasm 6650KB/data 13071KB
SampleSceneからExampleAssets(サンプルの建物)を削除する
wasm 6635KB/data 3270KB
この状態でdataがなぜ3MBもあるかというと、下記のようにPost-processingのシェーダーと大きなテクスチャ群が含まれてしまっているためです。必要なければ、Assets/Settings/UniversalRenderer(またはForwardRenderer)のPost-processingをオフにすると取り除くことができます(Unity 2021以降)。
Used Assets and files from the Resources folder, sorted by uncompressed size:
711.8 kb 1.9% Packages/com.unity.render-pipelines.universal/Shaders/PostProcessing/UberPost.shader
262.6 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/SMAA/AreaTex.tga
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Thin02.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Thin01.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Medium06.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Medium05.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Medium04.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Medium03.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Medium02.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Medium01.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Large02.png
256.1 kb 0.7% Packages/com.unity.render-pipelines.universal/Textures/FilmGrain/Large01.png
wasm 6635KB/data 1745KB
Managed Stripping LevelをHighにする
wasm 5430KB/data 1279KB
Package ManagerでBuilt-inのUIElementsをDisableにする
wasm 4348KB/data 1007KB
Brotli圧縮にする
wasm 3246KB/data 827KB
もう数百KB縮めることも可能ですが、いずれにしても、ビルトインよりwasmのベースサイズが数MB大きくなります。用途によってはURPを使用しないことも検討したほうがいいかもしれません。
TextMesh Pro
以下の結果から、容量を抑えたい場合はTextMesh Proは使わないほうがよさそうです。
Unity 2021.3で新規3Dプロジェクトをビルド
wasm 2MB/data 0.7MB
TextMesh Proのコンポーネントを使用してImport TMP Essentialsする
wasm 3.2MB/data 1.7MB
TMP Essentialsのフォント等を削除
wasm 3.2MB/data 1.2MB
Zenject
Zenject 9.2.0をunitypackageでインポートした場合、Plugin/Zenject/OptionalExtrasフォルダのサンプルに含まれているアセット(SpaceShipのテクスチャファイル等)のために2.5MBほどビルドサイズが増えます。とりあえずOptionalExtrasフォルダを削除すれば、wasm 0.5MB/data 0.2MBくらいのインパクトで済むようです。
(軽量なVContainerに乗り換えるという手もありそうです)
新Input System
Unity 2021.1で空ビルドでwasmが2MB(Gzip圧縮)のところ、Input System 1.3.0をインストールしてビルドすると4.7MBに増えます。Input Systemパッケージ自体が大きいのに加え、UI Elementsモジュールに依存しているようです。
UI Toolkit
UI Elementsパッケージが出力サイズにそこそこ影響します(Brotli圧縮後1.3MBほど)。
パッケージの依存関係について
もう少し込み入った説明をすると、Package Managerの左上でBuilt-inパッケージの一覧を表示できるのですが、Build Report InspectorのStrippingに表示されているモジュールに相当するBuilt-inパッケージを削除するとwasmのサイズが小さくなります。
Built-inパッケージは、パッケージの機能が使用されていたり他のパッケージから参照されていると削除できません(Package ManagerでDiableしても緑のチェックマークが消えません)。逆に言うと、何かのBuilt-inパッケージの機能を使うと、このモジュールがこのモジュールに依存して、というような感じでwasmの容量が膨らんでいきます(たとえばAudioListenerがあるとAudioモジュールが使用されます)。
上記のURPやInput System、UI Toolkitは多数のモジュールに依存していることや、アセットが含まれていることで容量が大きく増えます。
Package Managerでパッケージを選択すると、インスペクタのDependenciesに依存するパッケージが表示されます。Build Report InspectorのStrippingタブのツリーを展開すると、このモジュールがなぜ(何に依存して)使用されているのかを確認できます。
Unityの下記フォルダ(Windowsの場合)にWebGLビルドで使用されるランタイムモジュールのDLLファイル群が格納されています。見てみるとなんとなくイメージがつかめるかもしれません。
C:\Program Files\Unity\Hub\Editor\{Unityのバージョン}\Editor\Data\PlaybackEngines\WebGLSupport\Variations
ビルドを速くするには
Player Settings > Publishing Settings > Compression FormatをBrotliにしていると圧縮に長い時間がかかります(タスクマネージャーを見るとbrotli.exeで止まっています)。GzipまたはDisabledにすると出力サイズが大きくなりますがビルドが速くなります。
以下φ(..)メモメモ中