Hubs Cloud Community Editionメモ
最終更新日:2024年04月06日記事作成日:2021年08月02日

更新履歴
(2024年3月21日)Hubs Cloud Community Edition向けに改訂
Hubs Cloudについて
Hubs Cloudは、ブラウザで動作するオープンソースのVRシステムです。
Mozillaが開発を行っていましたが、2024年2月に同年後半の開発終了がアナウンスされました。AWS Marketplaceでの提供、サブスクリプションの提供ともに終了になります。今後の状況については不透明ながら、Hubs Cloud自体はオープンソースソフトウェアとして開発されてきましたので、Hubs Cloud Community EditionをAWSやGoogle Cloudにデプロイすることで引き続き使用できます。
Hubs Cloud Community Editionのセットアップのヒント
Mozillaの開発終了によりHubs Cloud Community Editionへの移行が促されていますが、アナウンスが突然だったこともあり、2024年3月現在、セットアップ手順が十分に整備されているとは言い難い状況です。ウェブに公開されている情報だけでなく、公式Discordの#community-editionチャンネルや、YouTubeの解説動画を参照する必要があります。現在Community Edition Setup Sessionとしてセットアップの困りごと相談セッションが定期的に行われ、動画が公開されています。
セットアップ手順はざっくり以下の通りです。
- ドメインを1つ用意する
- 管理者メールアドレスを決める(自分のメールアドレスで可)
- Google CloudかAWSでKubernetesクラスタを作成する
- Hubs Cloud Community EditionのKubernetesマニフェストファイルをスクリプトで作成してkubectlでデプロイする
- ドメインのAレコード4つをKubernetesクラスタにポイントする
- Amazon SES等でメールを送信できるようにする(Hubsがメールでリンクを送ってパスワードレスログインするため)
- SSL証明書をLet’s Encrypt等で取得して差し替える
- ボイスチャット等に必要なKubernetesクラスタのポート開放を行う
- 上手く動いていなければLens等でpodのログ等を確認して調査
- クラウド料金がいくらかかっているかこまめに監視(費用が結構かかるので注意)
- 必要ならPostgreSQLデータベース等の永続化
Hubs Cloud Community EditionのREADMEに各クラウドサービスプロバイダーへのデプロイ手順のリンクがあります。
Google CloudのKubernetes EngineおよびAWS Route 53とSESを使用する下記ガイドからやってみるのが始めやすいと思います。e2-mediumが3ノードのクラスタを作成して、だいたい15人くらいの同時接続まで対応できるようです。Compute EngineおよびKubernetes Engineの固定費と、Networking(通信料金)が主にかかります。
このガイドの手順ではデータベースの永続化をしていないためクラスタを停止するとデータが失われてしまいます。また、書かれていないこととしてデフォルト証明書を無効にする追加の手順が必要でした。さらに下記ページにあるボイスチャットのポート開放等が必要になります。
HelmチャートおよびAmazon EKSを使用してデプロイする方法のガイドも作成されていますが、こちらはより複雑です。データベースの作成その他の具体的な手順が抜けていたり、コマンドの間違いがあったりするので、実際にセットアップしている解説動画を参考に進めるのがおすすめです(ちなみにこの動画も25分から45分くらいまではまっていてスムーズにセットアップできていません。障害対応の参考になるかも……)。こちらのガイドではデフォルトでc5.large(月77ドルくらい)が3ノードのクラスタを作成してEC2の固定費がかかり、さらにEKSとRDSの固定費もかかるので1つめのガイドより高くなります。AWS料金に本当に注意してください。自分はインスタンスタイプを下げて試しました。
どちらの手順でも、必要なくなったら忘れずにクラスタやデータベース等の削除を行いましょう。
セットアップのトラブルシューティング
ページが表示されたあとすぐ消えてしまう
ブラウザのLocal storageを初期化すると直ることがあります。ChromeならデベロッパーツールでApplication > Local storage > {URL}を右クリックしてClearを選択します。
Hubs Cloudでシーンを作るには
シーンを作るには、Spokeというブラウザ上で動作するシーンエディタで制作する方法と、BlenderのHubs Blender Exporterを使用する方法があります。後者のほうができることが多いです。
Spoke
Hubs Cloudをインストールするとページ上にScene EditorのメニューがありここからSpokeというシーンエディタが起動します。作ったシーンを利用してルームを立ち上げたり、.spokeファイルとしてエクスポート・インポートすることができます。
Hubs Blender Exporter
Hubs Blender Exporterを使用すると、BlenderでHubsのシーンを制作できます。オブジェクト等にHubs用のコンポーネントを設定したり、ライトマップを焼いたりできます。
Blenderにインストールするには、Hubs Blender Exporter and ImporterのReleasesページからio_hubs_addon.zipをダウンロードして、BlenderでEdit > Preferences > Add-onsでInstall…でzipファイルを選択し、Generic: Hubs Blender Addonをオンにします。
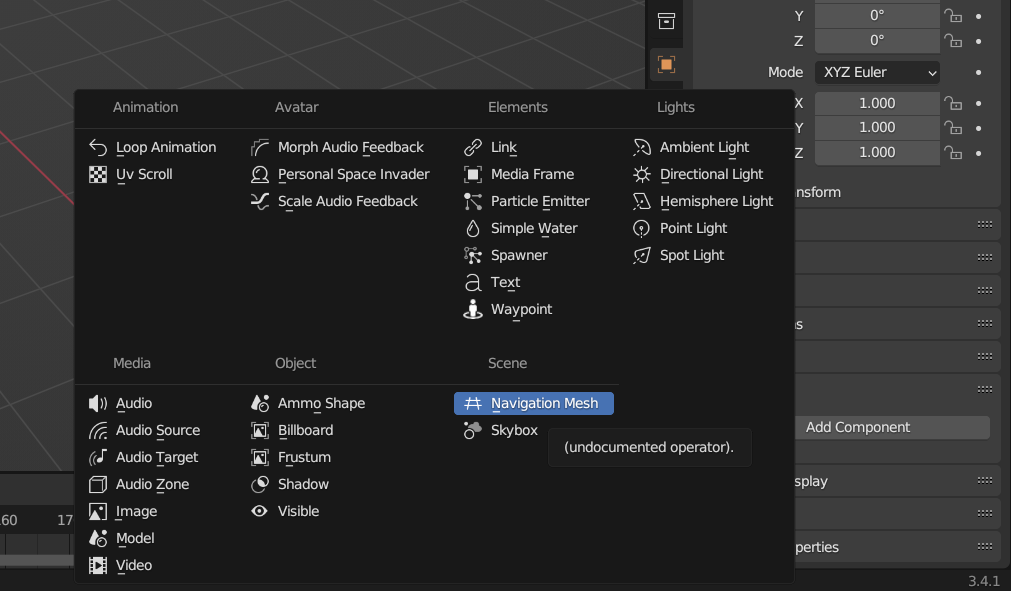
Scenes、Objects、Materials、BonesのプロパティにHubsのセクションが追加されていてAdd ComponentでHubsのコンポーネントが追加できます。Waypointでプレイヤー登場地点を設定したり、Navigation Meshでプレイヤーの移動可能領域を設定したりできます。UVスクロールやパーティクルシステム等のエフェクトも使用できます。

Hubsにシーンをエクスポートするには、File > Export > glTF 2.0で.glbファイルとしてエクスポートして、SpokeでNew Projectを作成し、右上のImport From Blenderボタンを押します(128MBまでのサイズ制限があります)。なお、この方法でインポートしたシーンはSpoke上では編集できません(シーンに「GLB」のアイコンが表示されます)。
Hubs公式の解説記事が下記にあります。
プレイヤーが登場する場所(Spawn Point)を設定するには
Add > Emptyで空オブジェクトを配置して、HubsセクションでWaypointコンポーネントを追加しUse As Spawn Pointをオンにします。
移動可能範囲を作成するには
移動可能な領域を表すメッシュを作成し、ObjectプロパティのHubsセクションでNavigation Meshコンポーネントを追加します。
なお、メッシュは連続したメッシュである必要があります。複数のオブジェクトやメッシュを重ねて移動範囲にするようなことはできません。メッシュが少しでも繋がっていない場合、テレポートしないと乗り越えられなくなります。下記ページが詳しいです。
傾斜面を作ると上り下りできる坂を作れます(どれくらいの傾斜まで登れるのかは未確認)。
BGMを再生するには
あらかじめMP3ファイルをどこかのウェブサーバーにアップロードしておきます。
Emptyオブジェクトを配置して、Add ComponentでAudioコンポーネントを追加します。Audio URLにMP3ファイルのURLを設定します。デフォルトでは3Dサウンドになっており、音源から離れると音が小さくなります。シーン内で一様にステレオ再生したい場合は、下のAudio TypeをBackground audio (stereo)に設定します。
ウェブページのリンクを貼るには
EmptyオブジェクトにLinkコンポーネントを追加してURLを設定すると、そのページの16:9のサムネイル画像が表示され、マウスホバーで「Open Link」の文字が表示され、クリックすると設定したURLが別タブで開きます。
サムネイル画像の大きさはTransformのScaleで変更できます。アスペクト比は変更できません(サムネイル画像が歪んでしまいます)。
日本語が含まれているとサムネイル画像で文字が□に化けてしまいます。ウェブページで日本語Webフォントを使用すると回避可能です。
YouTubeのリンクを貼ると動作が変わり、クリックするとシーン内で動画を再生しようとしますが、不安定のようです。TroubleshootingのページにYouTube動画は安定しないという記述があります。
YouTube videos don't work reliably in Hubs. We recommend trying Vimeo or saving your video to Dropbox and streaming from there.
画像にリンクを貼るには
EmptyオブジェクトにImageコンポーネントを追加して、画像のURLを設定します。Controlsをオンにしていると、右クリックで画像にフォーカスしてPin、Link、View、Deleteのメニューが出てきます(PinとDeleteは権限がないと選択できない?)。「Link」をクリックすると画像のURLを開きます。
さらにLinkコンポーネントを追加してURLを設定すると、マウスホバーで「Open Link」の文字が表示され、クリックすると設定したURLが別タブで開きます。右クリックのLinkのリンク先も変わります。
全天球画像を背景に設定するには
SceneのHubsセクションでEnvironment Settingsを追加して、Background Imageを設定します。エクスポートデータには反映されませんが、Blender側のWorldプロパティにも設定しておくとシーンでプレビューしやすいです。
環境マップを設定するには
金属マテリアルが環境マップを反射するようにするには、SceneのHubsセクションでEnvironment Settingsを追加して、EnvMapを設定します(なお解像度が大きすぎると正常に表示されないようです)。
リアルタイムシャドウを出すには
SceneのライトのCast Shadowをオンにして、オブジェクトにShadowコンポーネントをアタッチしてCast ShadowやReceive Shadowをオンにし、ユーザーが右下のメニューからPreferences > Misc > Enable Dynamic Shadowsをオンにすれば影が描画されるはず……なんですが不具合があるっぽい?
Chromeでダイナミックシャドウが描画されないというissue。
-
Dynamic shadows missing · Issue #189 · MozillaReality/hubs-blender-exporter
-
“Enable Dynamic Shadows” option does not work · Issue #4164 · mozilla/hubs
また、Questではフレームレートがあまりに低下するためダイナミックシャドウは無効化されているようです。
どのみちユーザーが能動的に設定を変更しないと影が出ませんので、ライトマップを焼いたほうがいいような気がします。
ライトマップを焼くには
TODO
ブルームをかけるには
SceneのHubsセクションでEnvironment Settingsを追加してBloomをチェックするとポストエフェクトのブルーム(明るく輝いている部分の光が周辺に漏れる効果)をかけられます。なお、デフォルトではエフェクトはかからず、ユーザーがルーム内で右下のメニューから環境設定 > その他 > Enable Post Processing Effectsを有効にする必要があります。
水面を作るには
Add > Mesh > Planeで平面を配置して、Simple Waterコンポーネントをアタッチします。パラメーターがたくさんありますが、Hubs Blender ExporterだとエクスポートしてHubsにインポートしないと確認できないので、SpokeでSimple Waterをシーンに配置してパラメーターを探るほうが簡単です。Tideはポリゴンの大波、Waveはポリゴンの小波、Ripplesはテクスチャの波紋といった感じです。
プレビュー画面のカメラの動きを変更したい
Hubsでルームに参加する前のプレビュー画面でカメラがゆっくり動きますが、シーンによってはこのときカメラが壁や床を突き抜けてしまう場合があります。
現状カメラの動きを変更する方法はなく、シーン全体を動かす等して対処するしかないようです。下記が該当issueです。
アバターを作るには
オリジナルのモデルを使用したい場合は、右下メニューからChange Name & Avatar > Change Avatar > Create Avatar > Custom GLBで.glbファイルをアップロードします。
下記ページにBlenderの雛形ファイルがありますので、こちらから.glbをエクスポートします。
下記ページで、Blenderを使用して既存のモデルをHubs仕様に改造する方法が解説されています。
下記に公式の説明があります。
手っ取り早く独自アバターが必要ならReady Player Meを利用するのが簡単です。
Hubs Cloudの管理
アバターを登録するには
Hubs Cloudで使用できるアバターを登録するには、admin画面のContent > Import Contentからインポートします。
このとき https://xxxxxxxx.xxx/avatars/xxxxxxx のような形式のURLを登録します。とても分かりにくいのですが、プレイヤーとして普通にルームに入って、アバター選択画面でCreate Avatarをクリックし、Custom GLBをクリックして.glbファイルをアップロードして保存し、アバターのサムネイル画像の上で右クリックしてCopy link addressすると、この形式のURLが取得できます。
登録したアバターはAvatasやFeatured avatarsで選択します。登録したアバターの削除はできないようです。代わりに、EditでStateをdelistedに変更して非表示にできます。
FEATUREされたアバターはアバター選択画面のFeaturesのところに出てきます。UNFEATUREをクリックするとUNFEATUREになる(つまりFEATUREと表示されていればFEATUREされていない状態)ので注意してください(トグル表示よくない)。
管理者を追加するには
Hubs CloudのAdmin画面で、Content > Accountsを選択して、管理者のメールアドレスを入力してCREATEし、Editを押してIs adminをオンにします。
日本語ドキュメントについて
GREE VR Studio LaboratoryのHubsドキュメント日本語訳があります。
Hubsのアーキテクチャのメモ
以下のページにHubsのアーキテクチャの説明があります。
Hubsはサーバー・クライアント方式で、クライアントはNetworked-Aframe(JavaScript)を使用。A-Frameにネットワーク位置同期機能が追加されたライブラリ。物理シミュレーションはすべてクライアントサイドで行われ、特定のユーザーがオブジェクトのオーナーシップを持つ。A-FrameはThree.jsの上に構築されHTMLでセマンティックに3Dシーンが記述できるライブラリ(Three.jsから二段重ねなのでオーバーヘッドがちょっと心配→A-FrameをやめてBitECSを使用する方向になりました)。
メッセージ通信全般はReticulum(Elixir製)を使用。ルームに接続するとロードバランスされたWebSocketのメッシュネットワークに接続され、Phoenix Channelsでルーム内のユーザーにメッセージがリレーされる。永続的なデータはReticulumからPostgreSQLデータベースに保存。
ボイスチャットや映像通信はJanus WebRTC ServerをSFUとして使用しています。
参考文献
Hubsのエンジニアリングマネージャーを努めていたGreg Fodor氏によるHubsのマスタープランの解説があり、Hubsがどのようなプロダクトか知る助けになります。
また、白井先生のスライドが非常に詳しいです。