Godot VR開発メモ
最終更新日:2023年10月09日記事作成日:2021年09月26日
オープンソースのゲームエンジンGodotでVR開発をする方法をメモする場所です。

更新履歴
(2023年10月9日)Godot 4.1.2でWindowsとMeta Questのエクスポートを再確認
(2023年4月23日)Godot XR TemplateがGodot 4ベースになったのを反映
(2023年1月31日)「Godot XR update - January 2023」の内容を一部反映
(2022年12月10日)Godot 4 beta 8でWebXRが動作するようになったのを反映
(2022年11月8日)Godot XR Toolsのチュートリアル動画を紹介、最低限の使い方をメモ
GodotのXR対応の概要
GodotはXRに標準で対応しており、エンジン本体にOpenXRモジュールとWebXRモジュールが組み込まれています。また、左右両眼をまとめて描画するMultiviewレンダリングに対応しています。
Godot 4.1現在、WindowsのOpenXR対応ヘッドセット(Quest LinkやSteam VR)とMeta Quest、PICO 4向けのエクスポートが可能です。
ドキュメントのこのあたりにXR関連機能の解説やチュートリアルがまとまっています。

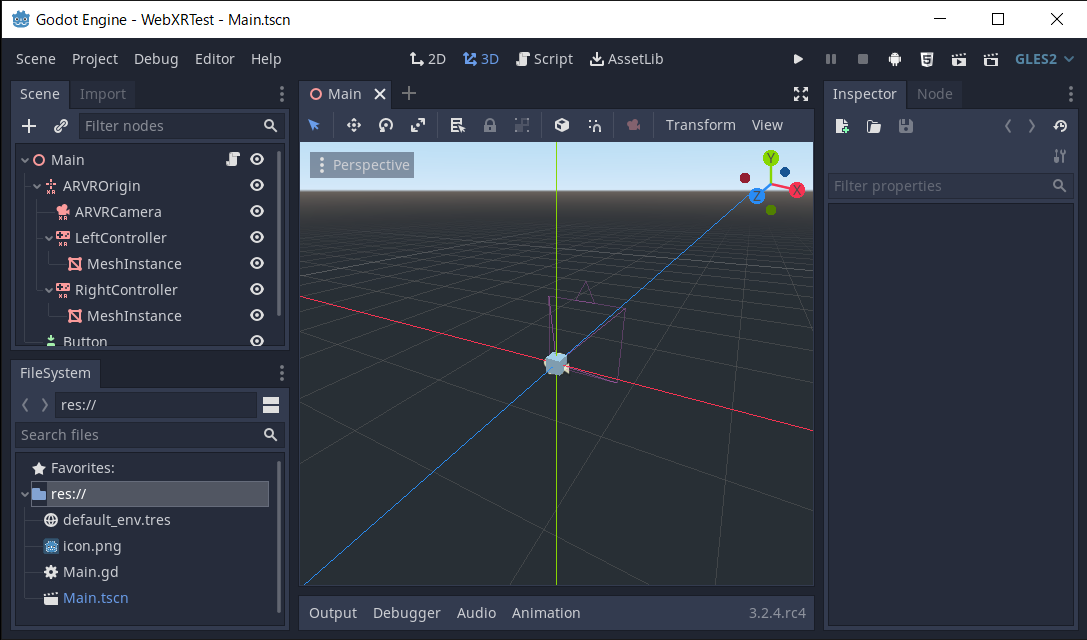
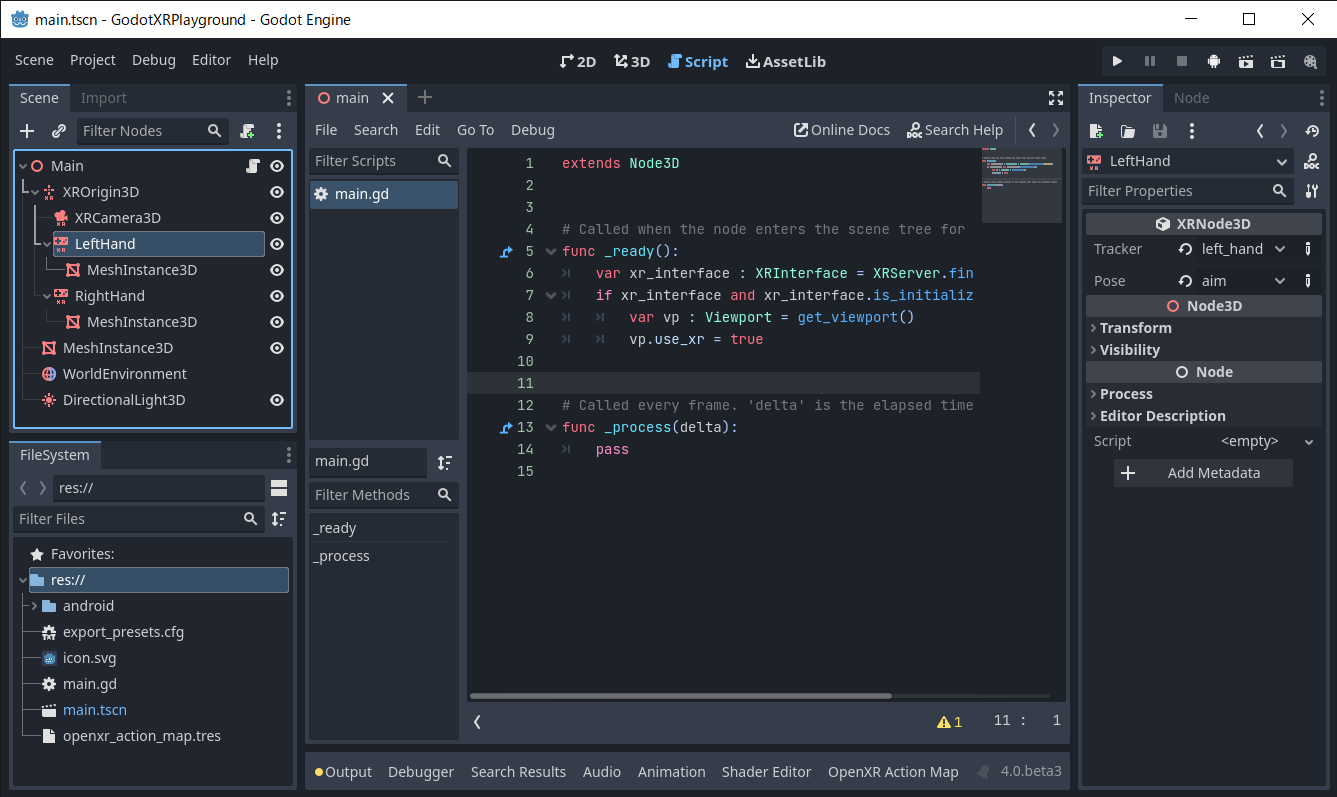
上のスクリーンショットに示すように、シーンにXROrigin3D、XRCamera3D、XRController3Dノードでカメラとモーションコントローラーのリグを組み、スクリプトのXRServer.find_interfaceでモジュールをロードし、get_viewport().use_xr = trueでビューポートのVR描画を有効にするのが概ね共通する手順になります。
プラットフォームごとのセットアップ方法
Windows(OpenXR)
Oculus LinkやSteam VRで動作するアプリを作る方法は以下の通りです(概略)。
- プロジェクトの設定
- シェーダーを立体視対応にする
- Project Settings > XR > Shaders > Enabledをオンにする
- OpenXRモジュールを有効にする
- Project Settings > XR > OpenXR > Enabledをオンにする
- 右下のSave & RestartでGodotを再起動
- シェーダーを立体視対応にする
- カメラリグを作成する
- 3D Sceneを作成しXROrigin3Dノードを追加
- XROrigin3Dの子にXRCamera3Dノードを追加
- XROrigin3Dの子にXRController3Dノードを2つ追加、InspectorでTrackerをそれぞれleft_handとright_handに設定
- シーンにOpenXRのインターフェース取得とVRモード有効化のスクリプトを書く(下記)
func _ready():
var xr_interface : XRInterface = XRServer.find_interface("OpenXR")
if xr_interface and xr_interface.is_initialized():
get_viewport().use_xr = true
さらに追加で以下の設定を行います。
- V-SYNCをオフにする(Godot 4.1.2現在、オフにしないと画面が乱れます)
- Project Settingsで右上のAdvanced Settingsを有効にして、General > Display > Window > V-Sync ModeをDisableにする
再生ボタンを押すとVRモードで実行されます。
Meta Quest(OpenXR)
Meta QuestアプリをエクスポートするにはAndroidアプリとしてエクスポートします。あらかじめGodotで通常のAndroidエクスポートができるようになっていることを確認してください。
上のWindows(OpenXR)向けのセットアップ項目に加えて以下を行います。
- Project > Install Android Build Template…を実行(プロジェクト内にandroidフォルダができる)
- AssetLibからGodot XR Android OpenXR Loadersをインストール
- Project > Export…のAndroidの設定で
- Use Gradle Buildをオン
- Godot Open Xr Metaをオン
- XR FeaturesのXR ModeをOpenXRに
初回のエクスポートはStarting a Gradle Daemonでとても遅いですが、2回目以降は速くなります。また、エディタ上の右上のRemote Debugボタンでリモートデバッグを開始できます。
ブラウザ(WebXR)
WebXRで動作させるには、上のWindows(OpenXR)向けのセットアップ項目に加えて以下を行います。
WebXR用の初期化スクリプトを追加する
「ブラウザがWebXR Device APIをサポートしているか調べ、VRモードのボタンを押すとWebXRのセッションを開始する」スクリプトを用意する必要があります。
WebXRInterfaceクラスのページに必要最小限のスクリプトが掲載されていますので、ルートNodeのスクリプトをこちらに置き換えます。なお、Godot 4でシグナルのAPIが変更されているのがドキュメントにまだ反映されていませんので、connectメソッドの呼び出しを以下のように書き換えます。
$Button.pressed.connect(self._on_Button_pressed)
...
webxr_interface.session_supported.connect(self._webxr_session_supported)
webxr_interface.session_started.connect(self._webxr_session_started)
webxr_interface.session_ended.connect(self._webxr_session_ended)
webxr_interface.session_failed.connect(self._webxr_session_failed)
また get_viewport().xr = true も get_viewport().use_xr になるはず?
VRボタンを作成する
ブラウザでVRモードに入るためのボタンを作ります。ルートのNodeの子にButtonノードを作成し、Buttonのサイズを適当に設定して、Textに適当に「Enter VR」と入力します。
プロジェクトのエクスポート
作成したシーンを保存して、右クリックのSet As Main Sceneでメインシーンに設定します。Project > Export…でAdd…でWebを追加してExport Projectします。
ローカルHTTPSサーバーでホストする
WebXR Device APIはHTTPSサーバーでなければ動作しません。ウィンドウ右上のHTML5ボタンのRun in Browserで実行するには、Editor > Editor Settings…のExport > WebでUse Sslをオンにしておきます(ブラウザが開いたときに警告が出ますが無視してアクセスします)。
また、ローカルHTTPSサーバーを簡単に立てるにはBrowsersyncが便利です。
ブラウザで実行する
表示されたURLをブラウザで開きます。Questのブラウザで開く場合は、アドレスバーに「https://192.168..:1000/」とhttpsから全部入力する必要があります。「Enter VR」ボタンをクリックすると、上手くいけばVRモードに切り替わるはずです。
OpenXRとWebXRの両方に対応するには
ひとつのプロジェクトでOpenXRとWebXRの両方に対応させたい場合、初期化処理をOS.has_featureで分岐させればできそうです。
func _ready():
if OS.has_feature("web"):
webxr_interface = XRServer.find_interface("WebXR")
else:
xr_interface = XRServer.find_interface("OpenXR")
Godot XR Toolsについて
Godot XR Toolsという標準ツールキットが開発されていて、テレポート、移動・ターン、物を持つ・投げる、UIを操作する、酔い抑制のため視界を狭くする等の基本機能が入っています。UnityのXR Interaction Toolkitに相当します。
Godot 4では現在Godot XR Toolsリポジトリの4.0-devブランチをcloneして、プロジェクトとしてインポートできます。
また、ドキュメントサイトがこちらにあります。
さらに、テンプレートプロジェクトがあります。
開発者のBastiaan Olij氏によるGodot 3.5ベースのチュートリアル動画シリーズの公開が開始されています(Godot 4でも基本的に一緒ですがproduction readyには遠いので注意とのことです)。Part 1ではGodot XR Toolsの導入方法と、手や移動・ターンのセットアップ方法が紹介されています。
Godot XR Toolsの使用方法(概略)は以下の通りです。
まず、Project Settings > PluginsでGodot XR ToolsのEnableをオンにします。
XRCamera3Dにvr_common_shader_cacheシーンをアタッチします。これによりシーン開始時にシェーダーをコンパイルして、実行中にカクつきが起こらないようにします。
左右のXRController3Dにleft_hand / right_handシーンをアタッチします。これにより手が表示されます。トリガーやグリップで手の形が変わります。物理に干渉するleft_physics_hand / right_physics_handシーンも用意されています。
XROrigin3Dにplayer_bodyシーンをアタッチして、左右のXRController3Dに以下の機能のシーンを任意にアタッチしていきます。
movement_direct
スティックを倒すと前後に移動します。Strafeをオンにすると左右にも移動できるようになります。Max Speedで速度を調整します。
movement_turn
スティック左右でターンします。デフォルトではVR酔い防止のため一定角度ずつターンします。Step Turn Angleでターンの角度を設定できます。
以下φ(..)メモメモ中
VRモードのレンダリングの制限
リアルタイム大域照明のSDFGIはVRモードでも動作しますが、Godot 4 beta 4現在、移動したり頭を回すと光の当たり方が大きく変わるアーティファクトが発生しているようです。現時点では実用的には使用できなさそうです。SDFGIの実装の解説スライドのRequirementsに"Can work in VR"とあり、VRモードで動作することを志向しているようなので期待でしょうか。
SSAOやSSIL等スクリーンスペース系のエフェクトもアーティファクトが発生するため使用できません。
Tips
トラッキング基準位置を切り替えるには
ルームスケールと着座を切り替えたい場合、Project Settings > General > XR > OpenXR > ReferenceSpaceに設定があります。
Windowsでデスクトップに別視点の映像を表示するには
SubViewportノードを作成し、Use XRをオンにして、XROrigin3DのリグをSubViewportの子にします。その上でデスクトップの画面用にCamera3Dを作成します(こちらのviewportのuse_xrはtrueにしないこと)。
Windowsで後からVRモードに切り替えるには
OpenXRの制約(Godot 4のOpenXRとVulkanの実装の制約? 要調査)でアプリ起動時にOpenXRを初期化する必要があるため、デスクトップモードで起動してあとからVRモードにすることはできないようです。
Meta社の支援について
GodotはMeta社のReality Labsから開発支援を受けています。
- Godot Engine - Godot Engine receiving support funded by Facebook Reality Labs
- Godot Engine - Godot Engine receiving a new grant from Meta’s Reality Labs
2021年12月の支援について、XRサポートの開発継続、Oculusの新機能対応、Godotのエディタそれ自体のXR対応といった方向性が示されています。ヘッドセットをかぶったままでシーン編集や開発ができるようにしたい、Quest単体で動くようにしたいとのことです(こちらのページの最後で直近のステータスについてコメントされています)。
Androidエディタについて
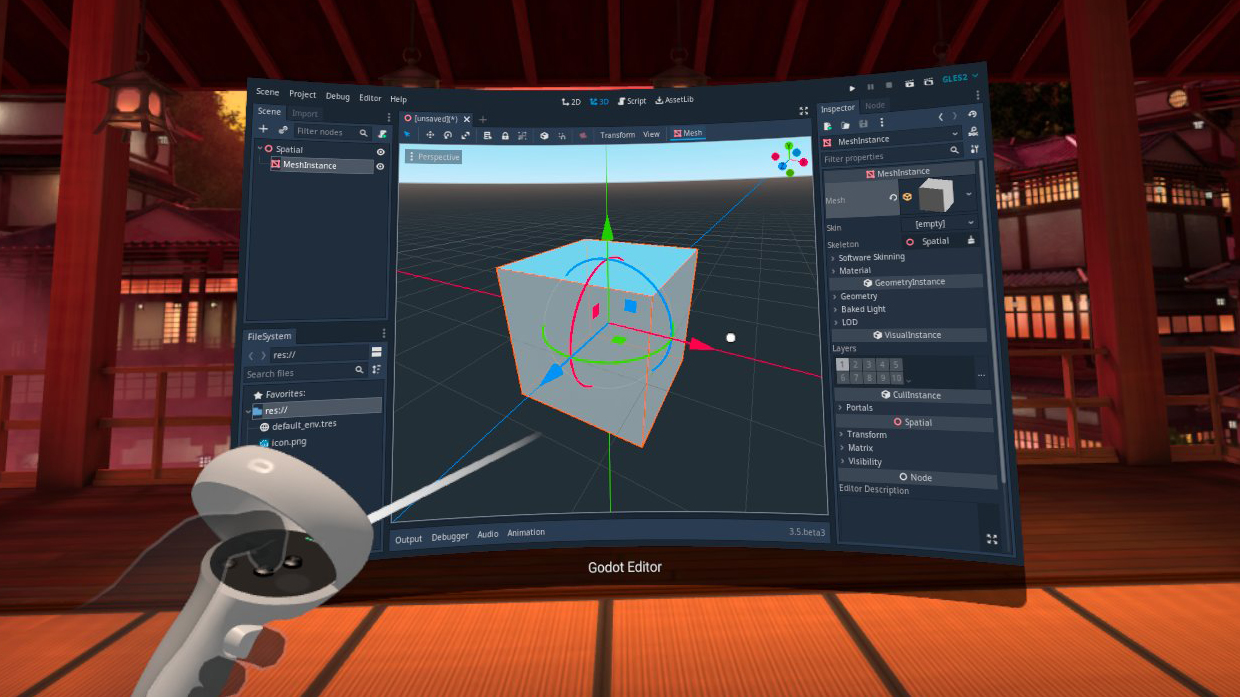
Godot 3.5 beta 3でエディタがAndroidで動作するようになりました。Questにインストールしても動きます(Questは通常のAndroidアプリが2Dアプリとして動作します)。